Range Slider Fieldtype
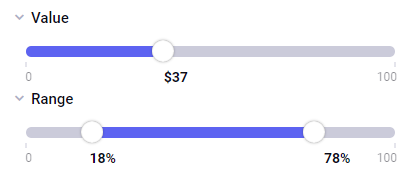
The Range Slider fieldtype allows the user to select numerical value. It is rendered as range HTML input type with some additional styling, allowing users to precisely select the value.
The Range Slider fieldtype shows two sliders on the same scale, allowing to select a range of numbers (from…to).

Field Settings
Name
The name of the field. The field’s names is used as the label for inputs and is what is displayed on the Entry Publish Tab.
Short name
The short name of a field is used to reference the field in templates and other code. The short name must be unique and contain only alpha-numeric characters, underscores, and dashes (no spaces or other special characters).
Instructions
The field instructions display on the Entry Publish Tab and Channel Forms. Instructions allow for a description of the field or other information that will help publishers understand the field’s purpose.
Require field?
When enabled (and not conditionally hidden), this option will make the field required to submit the publish form.
Include in search?
When enabled, the field will be included in searches.
Hide field?
When enabled, the field will be collapsed on the publish form by default.
Make conditional?
When enabled, the field will only display when conditions of other field(s) are met. See Conditional Fields docs for more information.
Minimum value
The minimal value/number field can contain.
Maximum value
The maximum value/number field can contain.
Step
The step to increase/decrease the value by in the field.
Prefix
The prefix to be shown before the number
Suffix
The prefix to be shown before the number
Allowed Content
Restricts the field to certain data types. Changing this also changes the column type in database. This setting is only for Value Slider, because Range Slider has two values and is stored as string.
Template Tags
The Range Slider can be rendered as a single template tag as well as tag pair.
Single tag
{my_range_slider_field}
The output would be similar to
12 - 43
Single Tag Parameters:
decimal_place="2"
The number of decimal digits to show after the number
prefix="yes"
Include prefix before the value, as specified in field settings
suffix="yes"
Single Tag Modifiers
{my_range_slider_field:min}
Field minimal possible value, as specified in settings.
{my_range_slider_field:max}
Field maximal possible value, as specified in settings.
{my_range_slider_field:prefix}
Field prefix, as specified in settings.
{my_range_slider_field:suffix}
Field suffix, as specified in settings.
{my_range_slider_field:from}
First range slider value.
{my_range_slider_field:to}
Second range slider value.
Tag pair
{my_range_slider_field}
between {from} and {to}
{/my_range_slider_field}
The output would be similar to
between 12 and 43
Tag Pair Parameters:
decimal_place="2"
The number of decimal digits to show after the number
prefix="yes"
Include prefix before the value, as specified in field settings
suffix="yes"
Tag Pair Variables:
{from}
First range slider value.
{to}
Second range slider value.
